Se você quer acelerar seu site WordPress, encontrar maneiras de reduzir o tamanho de suas imagens oferece um grande retorno sobre o seu investimento.
Em média, as imagens representam cerca de metade do tamanho de um arquivo de uma página web, portanto, mesmo pequenas melhorias podem ter grandes resultados.
WebP é um formato moderno de imagem que pode ajudá-lo a reduzir o tamanho das suas imagens sem alterar a sua aparência. Em média, aprender como converter uma imagem para WebP pode diminuir seu tamanho em ~25-35% sem perda discernível na qualidade.
É por isso que vamos mergulhar fundo no assunto neste post do blog!
Pronto? Vamos começar!
O que é WebP?
Então… o que é um arquivo WebP? Em resumo, WebP é um formato de imagem que é desenvolvido pelo Google. Por exemplo, você tem formatos de imagem como JPEG ou JPG e PNG, certo? Bem, WebP é um formato de arquivo alternativo para imagens.
A WebP está focada em entregar o mesmo arquivo de imagem, apenas com um tamanho de arquivo menor. Ao reduzir o tamanho dos seus arquivos de imagem, você ainda pode entregar a mesma experiência aos visitantes do seu site, mas o seu site será carregado mais rapidamente.
Por exemplo, no estudo de compressão WebP do Google, o Google descobriu que um arquivo de imagem WebP está em média…
- 25-34% menor do que uma imagem JPEG comparável.
- 26% menor do que uma imagem comparável de PNG.
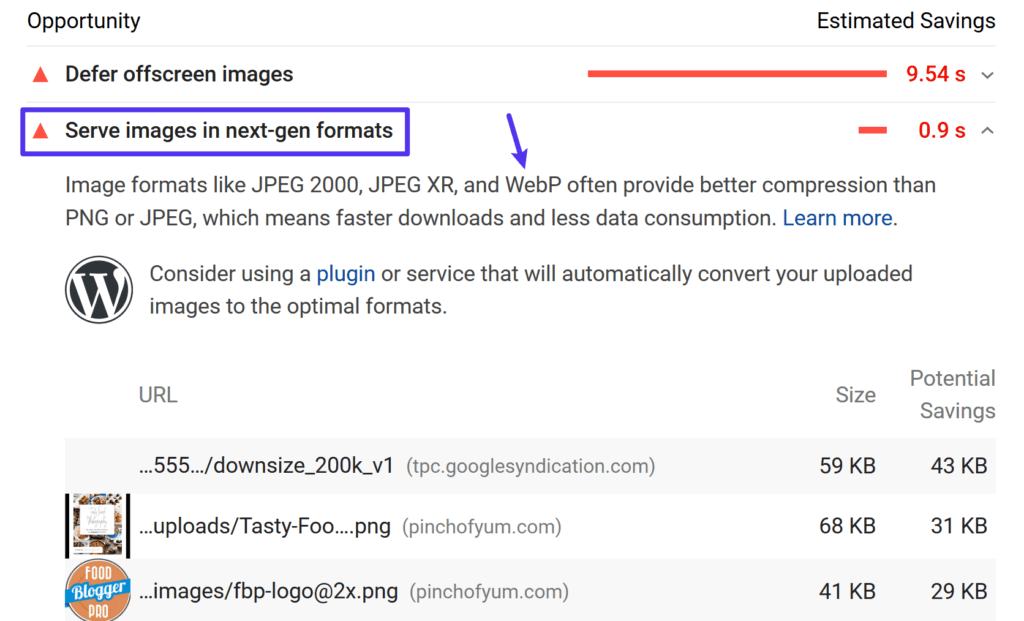
É por isso que, se você rodar seu site através do PageSpeed Insights, uma das muitas recomendações é Servir imagens em formatos de próxima geração como o WebP:

Então como o formato WebP do Google consegue essas reduções no tamanho do arquivo?
WebP suporta tanto a compressão com e sem perdas, portanto a redução exata dependerá de se você está usando compressão com ou sem perdas
Com compressão WebP com perdas, a WebP usa algo chamado “codificação preditiva” para diminuir o tamanho do arquivo. A codificação preditiva usa os valores dos pixels vizinhos em uma imagem para prever valores e depois codifica apenas a diferença. É baseado na codificação de quadros-chave VP8.
O Lossless WebP usa um conjunto muito mais complicado de métodos que foram desenvolvidos pela equipe da WebP.
Se você quer aprender sobre as técnicas de compressão WebP em detalhes, este artigo é um bom ponto de partida.
Quais navegadores web suportam WebP?
Para que as imagens do WebP funcionem, o navegador de um visitante precisa apoiá-las. Infelizmente, enquanto o suporte ao navegador cresceu muito, a compatibilidade com WebP ainda não é universal.
As imagens WebP são suportadas por navegadores populares, como por exemplo:
- Chrome (desktop e celular).
- Firefox (desktop e celular).
- Edge.
- Opera (desktop e celular).
No entanto, o grande obstáculo é o Safari. No momento em que estamos escrevendo este post, nem a versão desktop nem a versão mobile do Safari suportam imagens WebP. A Apple experimentou brevemente o suporte WebP para o Safari em 2016, mas não houve mais nenhum empurrão desde então.
O Internet Explorer também não suporta WebP (mas o Edge suporta WebP porque é baseado no Chromium).
No total, cerca de 77% dos usuários de Internet utilizam um navegador que suporta WebP. Portanto, embora certamente tenha suporte majoritário, esse 23% é muito grande para ser ignorado (em nosso tutorial de WordPress WebP abaixo, vamos mostrar como lidar com isso para que todos os seus visitantes tenham uma ótima experiência):

Como Usar Imagens WebP no WordPress
Como nem todos os navegadores suportam imagens WebP, você não pode simplesmente carregar arquivos de imagem WebP na sua Biblioteca de Mídia e usá-los diretamente no WordPress como você pode com JPEGs e PNGs.
Novamente, 23% das pessoas (incluindo todos os usuários do Safari) usam um navegador web que não suporta WebP. Se você converter imagens WebP e usá-las diretamente no seu conteúdo, esses visitantes não poderão ver suas imagens, o que arruinaria sua experiência de navegação.
Não se preocupe, existe uma solução!
Ao invés de carregar imagens do WebP diretamente no WordPress, você pode usar um plugin WordPress que converte suas imagens originais para o formato WebP e também fornece a imagem original como um fallback se o navegador do visitante não suportar WebP.
Por exemplo, se você carregar um arquivo JPEG no seu site, o plugin o fará:
- Converta o arquivo JPEG para WebP e use a versão WebP para visitantes navegando com Chrome, Firefox, etc.
- Mostrar o arquivo JPEG original aos visitantes navegando com o Safari e outros navegadores que não suportam WebP.
Dessa forma, todos podem ver a sua imagem e todos ganham a experiência mais rápida possível.
Abaixo, iremos ensinar como utilizar o plugin WebP Express que é totalmente gratuíto.
Usando o Plugin WebP Express
Instale o plugin Webp Express, para isso navegue até o menu plugins, adicionar novo plugin e busque por Webp Express By Bjørn Rosell. Depois de instalado e ativado, navegue até o menu Configurações e Webp Express.
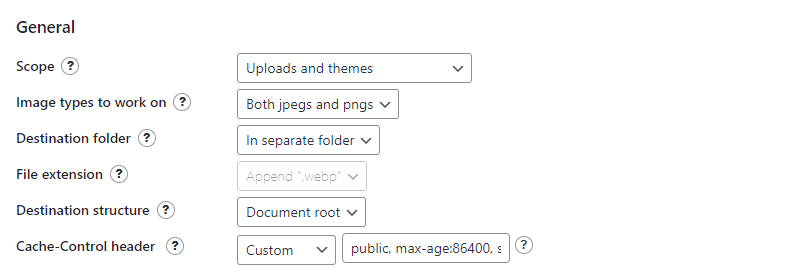
No primeiro bloco onde está escrito “Operation mode:” deixe selecionado a opção “Varied Imagens Responses“.
No modo “Respostas de imagem variada”, o WebP Express cria regras de redirecionamento para imagens, de modo que uma solicitação de jpeg resultará em uma webp – mas apenas se a solicitação vier de um navegador habilitado para webp. Se um webp já existir, ele será veiculado imediatamente. Caso contrário, é convertido e, em seguida, adicionado.

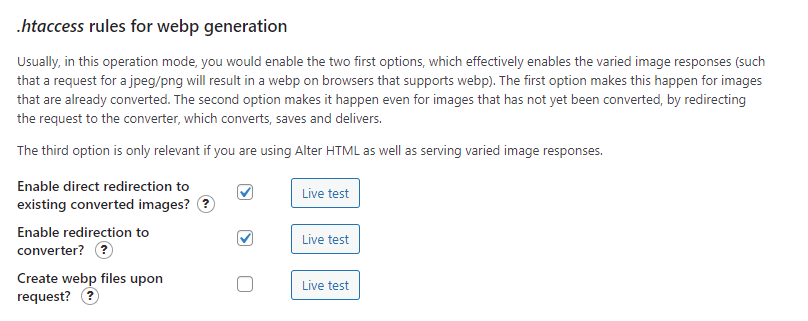
Em .htaccess rules for webp generation deixe as opções “Enable direct redirection to existing converted images?” e “Enable redirection to converter?” selecionados conforme a imagem abaixo:

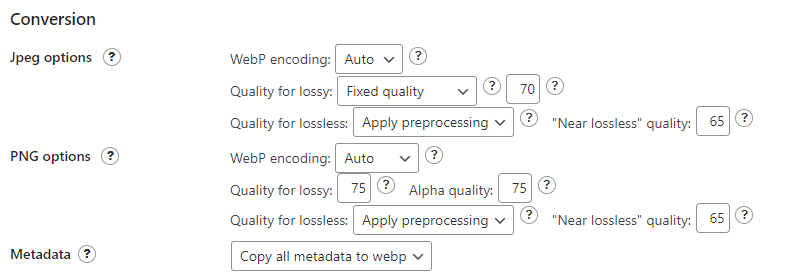
No bloco Conversion em Jpeg options:
- WebP encoding: Auto
- Quality for lossy: Fixed Quality > 70
- Quality for lossless: Apply preprocessing “Near lossless” quality: 65
Em PNG options:
- WebP encoding: Auto
- Quality for lossy: 75 Alpha quality: 75
- Quality for lossless: Apply preprocessing “Near lossless” quality: 65
Metadata: Copy all metadata to webp

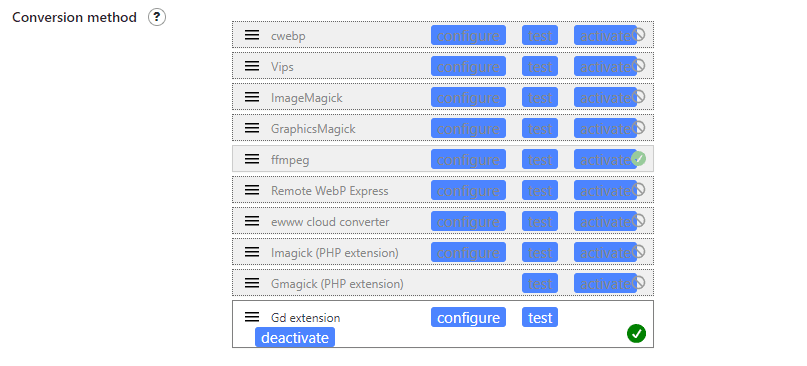
Em Conversion method, ative a opção GD Extension. Caso não esteja disponível essa opção, converse com seu provedor de hospedagem solicitando a ativação, pois essa extensão será a responsável pela conversão das imagens JPG e PNG em imagens WEBP, sem a extensão só irá funcionar se for feito o upload manualmente de imagens webp.
Selecione a opção “Convert on upload“.
Na opção “Bulk convert” vamos falar sobre mais pra frente, por enquanto essa opção não precisa fazer nada.

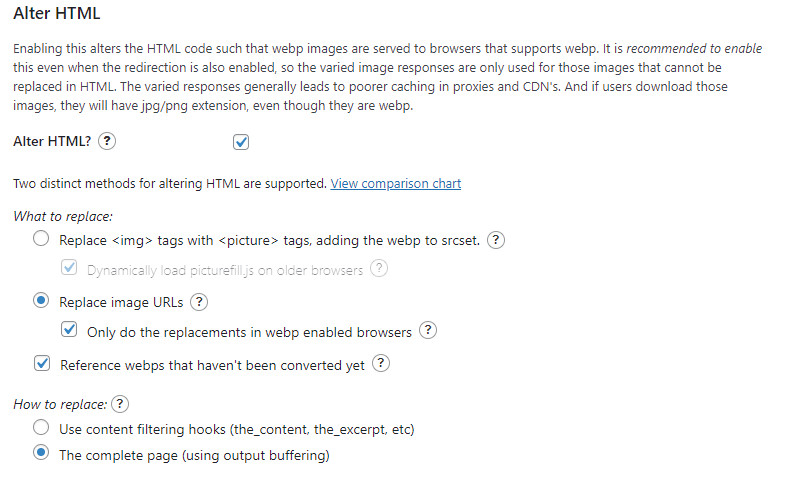
Ative a opção Alter HTML.
Ativar isso altera o código HTML, de modo que as imagens de webp sejam veiculadas em navegadores compatíveis com webp. É recomendável habilitar isso mesmo quando o redirecionamento também estiver ativado, para que as respostas de imagem variadas sejam usadas apenas para as imagens que não podem ser substituídas em HTML. As respostas variadas geralmente levam a um cache mais baixo em proxies e CDNs. E se os usuários fizerem o download dessas imagens, eles terão extensão jpg / png, mesmo que sejam webp.
- Replace image URLs: Escolha essa opção
- Only do the replacements in webp enabled browsers: Marque esta opção
- Em How to replace marque a opção: The complete page (using output buffering)

Feito! Agora vá em “Save settings and force new .htaccess rules” e salve sua configuração.
Agora vamos configurar o cloudflare
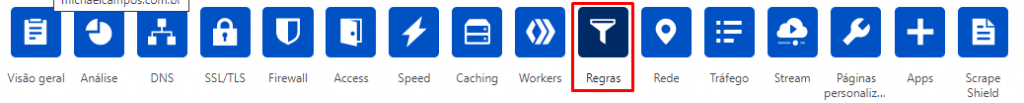
No Cloudflare acesse a opção do menu Page Rules (regras) e clique em Create Page Rule adicione a seguinte configuração:

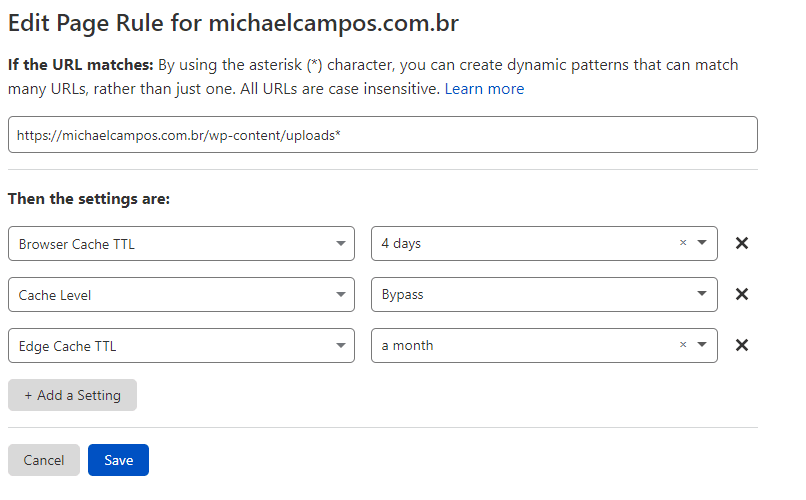
Onde está o meu domínio, você substitui pelo seu site: https://seudominio.com.br/wp-content/uploads*
Em seguida, as configurações são:
TTL de cache do navegador (Browser Cache TTL): 4 dias (4 days)
Nível de cache (Cache Level): Ignorar (Bypass)
TTL de cache do Edge (Edge Cache TTL): um mês (a month)
Logo em seguida clique em Save and Deploy.

Agora para finalizar nossa configuração, volte para as configurações do WebP Espress e cliquem Bulk Convert.
Conclusão
Quando você decide usar imagens do webP no WordPress, sem sombra de dúvidas é uma das melhores decisões que você fará para o desempenho do seu site. Se você gostou desse post e se realmente te ajudou não deixe de compartilhar com seus amigos. Até mais!